You Must've Heard About Asynchronous and Synchronous Programming but what does that even mean? I will try to explain the concept of Async and Sync terminology in this Blog as it was (and still is) a quite confusing topic to me
What Does Synchronous even mean?
Let's take a simplified example here 👇
- You Are Hungry, You want to eat something🍔
- You Go To Your Favourite Restaurant
- Orders Food
- Waits For The Food To Be Prepared
- Comes Home and Eat
Simple Enough?
Considering The Same Example Lets Understand
What is Asynchronous?
Considering the same circumstances, But You're not all that hungry and You are doing some important task that you won't like to disturb, What will you do here?
- Call the restaurant or Use an App like Uber Eats
- Order The Food
- Sit Back
- Receive The order
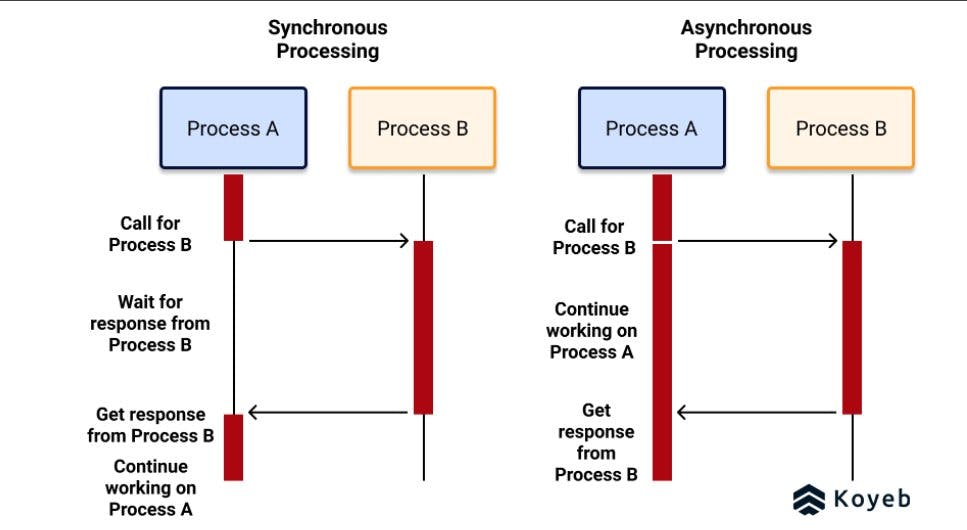
Well, this is Async and Sync in a nutshell 🤷♀️ During Synchronous Processing, Every Function gets executed in a queue simultaneously However, During Asynchronous Processing two processes can run at the same time

How Do We Use Synchronous and Asynchronous Methodology in Real World?
- Let's Assume We're Building an Application that fetches data from an API
- The API Provides Us Images
For Some Reason, a particular image doesn't exist, What do we do?
If we Approach the Issue Synchronously Our Application Freezes, Waiting for the Data that doesn't exist. Users may be stuck there forever if the application doesn't have an error handling mechanism. Even if it does the precious time of our user is wasted giving the User a bad experience🤧
Do We Want That? Of course, No!
What do we do?
Our Good Old Friend Async Comes To Rescue😎
While waiting for data we may show a Loading bar. The user will be able to interact and function with other components. If we have an error handler then we can show that the image doesn't exist. This helps to enhance User Experience also Doesn't Leave them in an Infinite Loop
Fun Fact👀
Async programming has been there for a long time but wasn't very popular, In recent years it has quickly started to gain popularity. Javascript was a sync language but later it was made async with the introduction of Promises in ES6.
End
This Was All Some Theoretical Knowledge But Sit Tight In My Next Post, We will Applying all this theoretical Knowledge to Real-world with Javascript😉
This Article Was an Extension of My Twitter Thread If You Liked This Post Be Sure To Give Me A Follow on Hashnode and Twitter